Compare commits
No commits in common. "gh-pages" and "master" have entirely different histories.
22
README.md
Normal file
|
|
@ -0,0 +1,22 @@
|
||||||
|
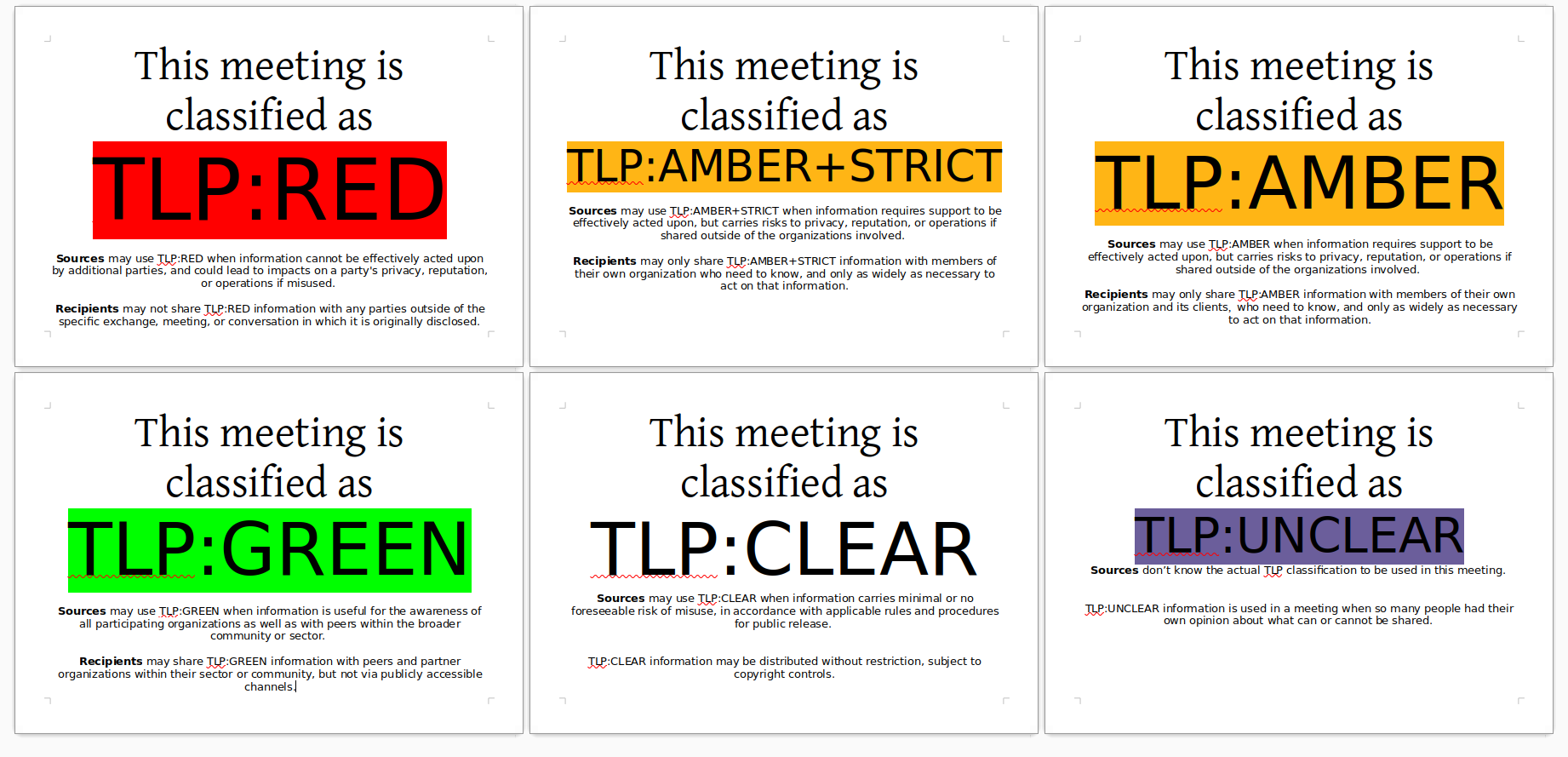
# Traffic Light Protocol - Meeting Classification
|
||||||
|
|
||||||
|
The [Traffic Light Protocol](http://www.us-cert.gov/tlp/) (TLP) is a well-known set of classifications for sensitive information.
|
||||||
|
|
||||||
|
The TLP classification is regularly used by the CSIRT community and other organizations around the world.
|
||||||
|
|
||||||
|
I was looking for a way to indicate the TLP classification during physical meetings.
|
||||||
|
|
||||||
|
So, I created a small A4 landscape set of posters for each TLP classification to display on the door where the meeting is taking place.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# Posters
|
||||||
|
|
||||||
|
* [PDF format (A4 size)](https://git.foo.be/adulau/tlp-meeting/src/branch/master/TLP-Classification-a4.pdf)
|
||||||
|
* [LibreOffice ODT source file](https://git.foo.be/adulau/tlp-meeting/raw/branch/master/TLP-Classification.odt)
|
||||||
|
|
||||||
|
# License
|
||||||
|
|
||||||
|
The documents are released under [CC0 1.0 DEED](https://creativecommons.org/publicdomain/zero/1.0/deed.en).
|
||||||
|
|
||||||
|
You can copy, modify, distribute and perform the work, even for commercial purposes, all without asking permission.
|
||||||
BIN
TLP-Classification-a4.pdf
Normal file
BIN
TLP-Classification.odt
Normal file
BIN
image/tlp-overview.png
Normal file
|
After Width: | Height: | Size: 174 KiB |
|
Before Width: | Height: | Size: 8.7 KiB |
|
Before Width: | Height: | Size: 33 KiB |
BIN
images/hr.png
|
Before Width: | Height: | Size: 1 KiB |
|
Before Width: | Height: | Size: 1.6 KiB |
|
Before Width: | Height: | Size: 1.6 KiB |
|
Before Width: | Height: | Size: 1.6 KiB |
67
index.html
|
|
@ -1,67 +0,0 @@
|
||||||
<!DOCTYPE html>
|
|
||||||
<html>
|
|
||||||
<head>
|
|
||||||
<meta charset='utf-8'>
|
|
||||||
<meta http-equiv="X-UA-Compatible" content="chrome=1">
|
|
||||||
<link href='https://fonts.googleapis.com/css?family=Chivo:900' rel='stylesheet' type='text/css'>
|
|
||||||
<link rel="stylesheet" type="text/css" href="stylesheets/stylesheet.css" media="screen" />
|
|
||||||
<link rel="stylesheet" type="text/css" href="stylesheets/pygment_trac.css" media="screen" />
|
|
||||||
<link rel="stylesheet" type="text/css" href="stylesheets/print.css" media="print" />
|
|
||||||
<!--[if lt IE 9]>
|
|
||||||
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
|
|
||||||
<![endif]-->
|
|
||||||
<title>Tlp-meeting by adulau</title>
|
|
||||||
</head>
|
|
||||||
|
|
||||||
<body>
|
|
||||||
<div id="container">
|
|
||||||
<div class="inner">
|
|
||||||
|
|
||||||
<header>
|
|
||||||
<h1>Tlp-meeting</h1>
|
|
||||||
<h2>Traffic Light Protocol - meeting classification</h2>
|
|
||||||
</header>
|
|
||||||
|
|
||||||
<section id="downloads" class="clearfix">
|
|
||||||
<a href="https://github.com/adulau/tlp-meeting/zipball/master" id="download-zip" class="button"><span>Download .zip</span></a>
|
|
||||||
<a href="https://github.com/adulau/tlp-meeting/tarball/master" id="download-tar-gz" class="button"><span>Download .tar.gz</span></a>
|
|
||||||
<a href="https://github.com/adulau/tlp-meeting" id="view-on-github" class="button"><span>View on GitHub</span></a>
|
|
||||||
</section>
|
|
||||||
|
|
||||||
<hr>
|
|
||||||
|
|
||||||
<section id="main_content">
|
|
||||||
<h1>Traffic Light Protocol - meeting classification</h1>
|
|
||||||
|
|
||||||
<p>The <a href="http://www.us-cert.gov/tlp/">Traffic Light Protocol</a> (TLP) is a well-known set of classification for sensitive information.
|
|
||||||
The TLP classification is regularly used by the CSIRT community around the world.</p>
|
|
||||||
|
|
||||||
<p>I was looking for a way to state the TLP classification when doing physical meetings.</p>
|
|
||||||
|
|
||||||
<p>So I did small A4/US letter landscape poster for each TLP classification
|
|
||||||
to publish on the door where the meeting is taking place.</p>
|
|
||||||
|
|
||||||
<h1>Posters</h1>
|
|
||||||
|
|
||||||
<ul>
|
|
||||||
<li><a href="https://github.com/adulau/tlp-meeting/blob/master/TLP-Classification-letter.pdf?raw=true">PDF format (US letter format)</a></li>
|
|
||||||
<li>
|
|
||||||
<a href="https://github.com/adulau/tlp-meeting/blob/master/TLP-Classification-a4.pdf?raw=true">PDF format (A4 format)</a> </li>
|
|
||||||
<li><a href="https://github.com/adulau/tlp-meeting/blob/master/TLP-Classification.odt">ODT source file</a></li>
|
|
||||||
</ul><h1>License</h1>
|
|
||||||
|
|
||||||
<p>Documents are released under the public domain and the text is based on the US-CERT reference document.</p>
|
|
||||||
|
|
||||||
<p>Alexandre Dulaunoy <a href="http://www.github.com/adulau">http://www.github.com/adulau</a></p>
|
|
||||||
</section>
|
|
||||||
|
|
||||||
<footer>
|
|
||||||
Tlp-meeting is maintained by <a href="https://github.com/adulau">adulau</a><br>
|
|
||||||
This page was generated by <a href="http://pages.github.com">GitHub Pages</a>. Tactile theme by <a href="http://twitter.com/jasonlong">Jason Long</a>.
|
|
||||||
</footer>
|
|
||||||
|
|
||||||
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</body>
|
|
||||||
</html>
|
|
||||||
|
|
@ -1 +0,0 @@
|
||||||
console.log('This would be the main JS file.');
|
|
||||||
|
|
@ -1 +0,0 @@
|
||||||
{"name":"Tlp-meeting","note":"Don't delete this file! It's used internally to help with page regeneration.","google":"","tagline":"Traffic Light Protocol - meeting classification","body":"Traffic Light Protocol - meeting classification\r\n===============================================\r\n\r\nThe [Traffic Light Protocol](http://www.us-cert.gov/tlp/) (TLP) is a well-known set of classification for sensitive information.\r\nThe TLP classification is regularly used by the CSIRT community around the world.\r\n\r\nI was looking for a way to state the TLP classification when doing physical meetings.\r\n\r\nSo I did small A4/US letter landscape poster for each TLP classification \r\nto publish on the door where the meeting is taking place.\r\n\r\nPosters\r\n=======\r\n\r\n * [PDF format (US letter format)](https://github.com/adulau/tlp-meeting/blob/master/TLP-Classification-letter.pdf?raw=true)\r\n * [PDF format (A4 format)](https://github.com/adulau/tlp-meeting/blob/master/TLP-Classification-a4.pdf?raw=true) \r\n * [ODT source file](https://github.com/adulau/tlp-meeting/blob/master/TLP-Classification.odt)\r\n\r\nLicense\r\n=======\r\n\r\nDocuments are released under the public domain and the text is based on the US-CERT reference document.\r\n\r\nAlexandre Dulaunoy http://www.github.com/adulau\r\n"}
|
|
||||||
|
|
@ -1,226 +0,0 @@
|
||||||
html, body, div, span, applet, object, iframe,
|
|
||||||
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
|
|
||||||
a, abbr, acronym, address, big, cite, code,
|
|
||||||
del, dfn, em, img, ins, kbd, q, s, samp,
|
|
||||||
small, strike, strong, sub, sup, tt, var,
|
|
||||||
b, u, i, center,
|
|
||||||
dl, dt, dd, ol, ul, li,
|
|
||||||
fieldset, form, label, legend,
|
|
||||||
table, caption, tbody, tfoot, thead, tr, th, td,
|
|
||||||
article, aside, canvas, details, embed,
|
|
||||||
figure, figcaption, footer, header, hgroup,
|
|
||||||
menu, nav, output, ruby, section, summary,
|
|
||||||
time, mark, audio, video {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0;
|
|
||||||
border: 0;
|
|
||||||
font-size: 100%;
|
|
||||||
font: inherit;
|
|
||||||
vertical-align: baseline;
|
|
||||||
}
|
|
||||||
/* HTML5 display-role reset for older browsers */
|
|
||||||
article, aside, details, figcaption, figure,
|
|
||||||
footer, header, hgroup, menu, nav, section {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
body {
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
ol, ul {
|
|
||||||
list-style: none;
|
|
||||||
}
|
|
||||||
blockquote, q {
|
|
||||||
quotes: none;
|
|
||||||
}
|
|
||||||
blockquote:before, blockquote:after,
|
|
||||||
q:before, q:after {
|
|
||||||
content: '';
|
|
||||||
content: none;
|
|
||||||
}
|
|
||||||
table {
|
|
||||||
border-collapse: collapse;
|
|
||||||
border-spacing: 0;
|
|
||||||
}
|
|
||||||
body {
|
|
||||||
font-size: 13px;
|
|
||||||
line-height: 1.5;
|
|
||||||
font-family: 'Helvetica Neue', Helvetica, Arial, serif;
|
|
||||||
color: #000;
|
|
||||||
}
|
|
||||||
|
|
||||||
a {
|
|
||||||
color: #d5000d;
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
|
|
||||||
header {
|
|
||||||
padding-top: 35px;
|
|
||||||
padding-bottom: 10px;
|
|
||||||
}
|
|
||||||
|
|
||||||
header h1 {
|
|
||||||
font-weight: bold;
|
|
||||||
letter-spacing: -1px;
|
|
||||||
font-size: 48px;
|
|
||||||
color: #303030;
|
|
||||||
line-height: 1.2;
|
|
||||||
}
|
|
||||||
|
|
||||||
header h2 {
|
|
||||||
letter-spacing: -1px;
|
|
||||||
font-size: 24px;
|
|
||||||
color: #aaa;
|
|
||||||
font-weight: normal;
|
|
||||||
line-height: 1.3;
|
|
||||||
}
|
|
||||||
#downloads {
|
|
||||||
display: none;
|
|
||||||
}
|
|
||||||
#main_content {
|
|
||||||
padding-top: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
code, pre {
|
|
||||||
font-family: Monaco, "Bitstream Vera Sans Mono", "Lucida Console", Terminal;
|
|
||||||
color: #222;
|
|
||||||
margin-bottom: 30px;
|
|
||||||
font-size: 12px;
|
|
||||||
}
|
|
||||||
|
|
||||||
code {
|
|
||||||
padding: 0 3px;
|
|
||||||
}
|
|
||||||
|
|
||||||
pre {
|
|
||||||
border: solid 1px #ddd;
|
|
||||||
padding: 20px;
|
|
||||||
overflow: auto;
|
|
||||||
}
|
|
||||||
pre code {
|
|
||||||
padding: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
ul, ol, dl {
|
|
||||||
margin-bottom: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
/* COMMON STYLES */
|
|
||||||
|
|
||||||
table {
|
|
||||||
width: 100%;
|
|
||||||
border: 1px solid #ebebeb;
|
|
||||||
}
|
|
||||||
|
|
||||||
th {
|
|
||||||
font-weight: 500;
|
|
||||||
}
|
|
||||||
|
|
||||||
td {
|
|
||||||
border: 1px solid #ebebeb;
|
|
||||||
text-align: center;
|
|
||||||
font-weight: 300;
|
|
||||||
}
|
|
||||||
|
|
||||||
form {
|
|
||||||
background: #f2f2f2;
|
|
||||||
padding: 20px;
|
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
/* GENERAL ELEMENT TYPE STYLES */
|
|
||||||
|
|
||||||
h1 {
|
|
||||||
font-size: 2.8em;
|
|
||||||
}
|
|
||||||
|
|
||||||
h2 {
|
|
||||||
font-size: 22px;
|
|
||||||
font-weight: bold;
|
|
||||||
color: #303030;
|
|
||||||
margin-bottom: 8px;
|
|
||||||
}
|
|
||||||
|
|
||||||
h3 {
|
|
||||||
color: #d5000d;
|
|
||||||
font-size: 18px;
|
|
||||||
font-weight: bold;
|
|
||||||
margin-bottom: 8px;
|
|
||||||
}
|
|
||||||
|
|
||||||
h4 {
|
|
||||||
font-size: 16px;
|
|
||||||
color: #303030;
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
|
|
||||||
h5 {
|
|
||||||
font-size: 1em;
|
|
||||||
color: #303030;
|
|
||||||
}
|
|
||||||
|
|
||||||
h6 {
|
|
||||||
font-size: .8em;
|
|
||||||
color: #303030;
|
|
||||||
}
|
|
||||||
|
|
||||||
p {
|
|
||||||
font-weight: 300;
|
|
||||||
margin-bottom: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
a {
|
|
||||||
text-decoration: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
p a {
|
|
||||||
font-weight: 400;
|
|
||||||
}
|
|
||||||
|
|
||||||
blockquote {
|
|
||||||
font-size: 1.6em;
|
|
||||||
border-left: 10px solid #e9e9e9;
|
|
||||||
margin-bottom: 20px;
|
|
||||||
padding: 0 0 0 30px;
|
|
||||||
}
|
|
||||||
|
|
||||||
ul li {
|
|
||||||
list-style: disc inside;
|
|
||||||
padding-left: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
ol li {
|
|
||||||
list-style: decimal inside;
|
|
||||||
padding-left: 3px;
|
|
||||||
}
|
|
||||||
|
|
||||||
dl dd {
|
|
||||||
font-style: italic;
|
|
||||||
font-weight: 100;
|
|
||||||
}
|
|
||||||
|
|
||||||
footer {
|
|
||||||
margin-top: 40px;
|
|
||||||
padding-top: 20px;
|
|
||||||
padding-bottom: 30px;
|
|
||||||
font-size: 13px;
|
|
||||||
color: #aaa;
|
|
||||||
}
|
|
||||||
|
|
||||||
footer a {
|
|
||||||
color: #666;
|
|
||||||
}
|
|
||||||
|
|
||||||
/* MISC */
|
|
||||||
.clearfix:after {
|
|
||||||
clear: both;
|
|
||||||
content: '.';
|
|
||||||
display: block;
|
|
||||||
visibility: hidden;
|
|
||||||
height: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.clearfix {display: inline-block;}
|
|
||||||
* html .clearfix {height: 1%;}
|
|
||||||
.clearfix {display: block;}
|
|
||||||
|
|
@ -1,69 +0,0 @@
|
||||||
.highlight { background: #ffffff; }
|
|
||||||
.highlight .c { color: #999988; font-style: italic } /* Comment */
|
|
||||||
.highlight .err { color: #a61717; background-color: #e3d2d2 } /* Error */
|
|
||||||
.highlight .k { font-weight: bold } /* Keyword */
|
|
||||||
.highlight .o { font-weight: bold } /* Operator */
|
|
||||||
.highlight .cm { color: #999988; font-style: italic } /* Comment.Multiline */
|
|
||||||
.highlight .cp { color: #999999; font-weight: bold } /* Comment.Preproc */
|
|
||||||
.highlight .c1 { color: #999988; font-style: italic } /* Comment.Single */
|
|
||||||
.highlight .cs { color: #999999; font-weight: bold; font-style: italic } /* Comment.Special */
|
|
||||||
.highlight .gd { color: #000000; background-color: #ffdddd } /* Generic.Deleted */
|
|
||||||
.highlight .gd .x { color: #000000; background-color: #ffaaaa } /* Generic.Deleted.Specific */
|
|
||||||
.highlight .ge { font-style: italic } /* Generic.Emph */
|
|
||||||
.highlight .gr { color: #aa0000 } /* Generic.Error */
|
|
||||||
.highlight .gh { color: #999999 } /* Generic.Heading */
|
|
||||||
.highlight .gi { color: #000000; background-color: #ddffdd } /* Generic.Inserted */
|
|
||||||
.highlight .gi .x { color: #000000; background-color: #aaffaa } /* Generic.Inserted.Specific */
|
|
||||||
.highlight .go { color: #888888 } /* Generic.Output */
|
|
||||||
.highlight .gp { color: #555555 } /* Generic.Prompt */
|
|
||||||
.highlight .gs { font-weight: bold } /* Generic.Strong */
|
|
||||||
.highlight .gu { color: #800080; font-weight: bold; } /* Generic.Subheading */
|
|
||||||
.highlight .gt { color: #aa0000 } /* Generic.Traceback */
|
|
||||||
.highlight .kc { font-weight: bold } /* Keyword.Constant */
|
|
||||||
.highlight .kd { font-weight: bold } /* Keyword.Declaration */
|
|
||||||
.highlight .kn { font-weight: bold } /* Keyword.Namespace */
|
|
||||||
.highlight .kp { font-weight: bold } /* Keyword.Pseudo */
|
|
||||||
.highlight .kr { font-weight: bold } /* Keyword.Reserved */
|
|
||||||
.highlight .kt { color: #445588; font-weight: bold } /* Keyword.Type */
|
|
||||||
.highlight .m { color: #009999 } /* Literal.Number */
|
|
||||||
.highlight .s { color: #d14 } /* Literal.String */
|
|
||||||
.highlight .na { color: #008080 } /* Name.Attribute */
|
|
||||||
.highlight .nb { color: #0086B3 } /* Name.Builtin */
|
|
||||||
.highlight .nc { color: #445588; font-weight: bold } /* Name.Class */
|
|
||||||
.highlight .no { color: #008080 } /* Name.Constant */
|
|
||||||
.highlight .ni { color: #800080 } /* Name.Entity */
|
|
||||||
.highlight .ne { color: #990000; font-weight: bold } /* Name.Exception */
|
|
||||||
.highlight .nf { color: #990000; font-weight: bold } /* Name.Function */
|
|
||||||
.highlight .nn { color: #555555 } /* Name.Namespace */
|
|
||||||
.highlight .nt { color: #000080 } /* Name.Tag */
|
|
||||||
.highlight .nv { color: #008080 } /* Name.Variable */
|
|
||||||
.highlight .ow { font-weight: bold } /* Operator.Word */
|
|
||||||
.highlight .w { color: #bbbbbb } /* Text.Whitespace */
|
|
||||||
.highlight .mf { color: #009999 } /* Literal.Number.Float */
|
|
||||||
.highlight .mh { color: #009999 } /* Literal.Number.Hex */
|
|
||||||
.highlight .mi { color: #009999 } /* Literal.Number.Integer */
|
|
||||||
.highlight .mo { color: #009999 } /* Literal.Number.Oct */
|
|
||||||
.highlight .sb { color: #d14 } /* Literal.String.Backtick */
|
|
||||||
.highlight .sc { color: #d14 } /* Literal.String.Char */
|
|
||||||
.highlight .sd { color: #d14 } /* Literal.String.Doc */
|
|
||||||
.highlight .s2 { color: #d14 } /* Literal.String.Double */
|
|
||||||
.highlight .se { color: #d14 } /* Literal.String.Escape */
|
|
||||||
.highlight .sh { color: #d14 } /* Literal.String.Heredoc */
|
|
||||||
.highlight .si { color: #d14 } /* Literal.String.Interpol */
|
|
||||||
.highlight .sx { color: #d14 } /* Literal.String.Other */
|
|
||||||
.highlight .sr { color: #009926 } /* Literal.String.Regex */
|
|
||||||
.highlight .s1 { color: #d14 } /* Literal.String.Single */
|
|
||||||
.highlight .ss { color: #990073 } /* Literal.String.Symbol */
|
|
||||||
.highlight .bp { color: #999999 } /* Name.Builtin.Pseudo */
|
|
||||||
.highlight .vc { color: #008080 } /* Name.Variable.Class */
|
|
||||||
.highlight .vg { color: #008080 } /* Name.Variable.Global */
|
|
||||||
.highlight .vi { color: #008080 } /* Name.Variable.Instance */
|
|
||||||
.highlight .il { color: #009999 } /* Literal.Number.Integer.Long */
|
|
||||||
|
|
||||||
.type-csharp .highlight .k { color: #0000FF }
|
|
||||||
.type-csharp .highlight .kt { color: #0000FF }
|
|
||||||
.type-csharp .highlight .nf { color: #000000; font-weight: normal }
|
|
||||||
.type-csharp .highlight .nc { color: #2B91AF }
|
|
||||||
.type-csharp .highlight .nn { color: #000000 }
|
|
||||||
.type-csharp .highlight .s { color: #A31515 }
|
|
||||||
.type-csharp .highlight .sc { color: #A31515 }
|
|
||||||
|
|
@ -1,371 +0,0 @@
|
||||||
/* http://meyerweb.com/eric/tools/css/reset/
|
|
||||||
v2.0 | 20110126
|
|
||||||
License: none (public domain)
|
|
||||||
*/
|
|
||||||
html, body, div, span, applet, object, iframe,
|
|
||||||
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
|
|
||||||
a, abbr, acronym, address, big, cite, code,
|
|
||||||
del, dfn, em, img, ins, kbd, q, s, samp,
|
|
||||||
small, strike, strong, sub, sup, tt, var,
|
|
||||||
b, u, i, center,
|
|
||||||
dl, dt, dd, ol, ul, li,
|
|
||||||
fieldset, form, label, legend,
|
|
||||||
table, caption, tbody, tfoot, thead, tr, th, td,
|
|
||||||
article, aside, canvas, details, embed,
|
|
||||||
figure, figcaption, footer, header, hgroup,
|
|
||||||
menu, nav, output, ruby, section, summary,
|
|
||||||
time, mark, audio, video {
|
|
||||||
margin: 0;
|
|
||||||
padding: 0;
|
|
||||||
border: 0;
|
|
||||||
font-size: 100%;
|
|
||||||
font: inherit;
|
|
||||||
vertical-align: baseline;
|
|
||||||
}
|
|
||||||
/* HTML5 display-role reset for older browsers */
|
|
||||||
article, aside, details, figcaption, figure,
|
|
||||||
footer, header, hgroup, menu, nav, section {
|
|
||||||
display: block;
|
|
||||||
}
|
|
||||||
body {
|
|
||||||
line-height: 1;
|
|
||||||
}
|
|
||||||
ol, ul {
|
|
||||||
list-style: none;
|
|
||||||
}
|
|
||||||
blockquote, q {
|
|
||||||
quotes: none;
|
|
||||||
}
|
|
||||||
blockquote:before, blockquote:after,
|
|
||||||
q:before, q:after {
|
|
||||||
content: '';
|
|
||||||
content: none;
|
|
||||||
}
|
|
||||||
table {
|
|
||||||
border-collapse: collapse;
|
|
||||||
border-spacing: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
/* LAYOUT STYLES */
|
|
||||||
body {
|
|
||||||
font-size: 1em;
|
|
||||||
line-height: 1.5;
|
|
||||||
background: #e7e7e7 url(../images/body-bg.png) 0 0 repeat;
|
|
||||||
font-family: 'Helvetica Neue', Helvetica, Arial, serif;
|
|
||||||
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.8);
|
|
||||||
color: #6d6d6d;
|
|
||||||
}
|
|
||||||
|
|
||||||
a {
|
|
||||||
color: #d5000d;
|
|
||||||
}
|
|
||||||
a:hover {
|
|
||||||
color: #c5000c;
|
|
||||||
}
|
|
||||||
|
|
||||||
header {
|
|
||||||
padding-top: 35px;
|
|
||||||
padding-bottom: 25px;
|
|
||||||
}
|
|
||||||
|
|
||||||
header h1 {
|
|
||||||
font-family: 'Chivo', 'Helvetica Neue', Helvetica, Arial, serif; font-weight: 900;
|
|
||||||
letter-spacing: -1px;
|
|
||||||
font-size: 48px;
|
|
||||||
color: #303030;
|
|
||||||
line-height: 1.2;
|
|
||||||
}
|
|
||||||
|
|
||||||
header h2 {
|
|
||||||
letter-spacing: -1px;
|
|
||||||
font-size: 24px;
|
|
||||||
color: #aaa;
|
|
||||||
font-weight: normal;
|
|
||||||
line-height: 1.3;
|
|
||||||
}
|
|
||||||
|
|
||||||
#container {
|
|
||||||
background: transparent url(../images/highlight-bg.jpg) 50% 0 no-repeat;
|
|
||||||
min-height: 595px;
|
|
||||||
}
|
|
||||||
|
|
||||||
.inner {
|
|
||||||
width: 620px;
|
|
||||||
margin: 0 auto;
|
|
||||||
}
|
|
||||||
|
|
||||||
#container .inner img {
|
|
||||||
max-width: 100%;
|
|
||||||
}
|
|
||||||
|
|
||||||
#downloads {
|
|
||||||
margin-bottom: 40px;
|
|
||||||
}
|
|
||||||
|
|
||||||
a.button {
|
|
||||||
-moz-border-radius: 30px;
|
|
||||||
-webkit-border-radius: 30px;
|
|
||||||
border-radius: 30px;
|
|
||||||
border-top: solid 1px #cbcbcb;
|
|
||||||
border-left: solid 1px #b7b7b7;
|
|
||||||
border-right: solid 1px #b7b7b7;
|
|
||||||
border-bottom: solid 1px #b3b3b3;
|
|
||||||
color: #303030;
|
|
||||||
line-height: 25px;
|
|
||||||
font-weight: bold;
|
|
||||||
font-size: 15px;
|
|
||||||
padding: 12px 8px 12px 8px;
|
|
||||||
display: block;
|
|
||||||
float: left;
|
|
||||||
width: 179px;
|
|
||||||
margin-right: 14px;
|
|
||||||
background: #fdfdfd; /* Old browsers */
|
|
||||||
background: -moz-linear-gradient(top, #fdfdfd 0%, #f2f2f2 100%); /* FF3.6+ */
|
|
||||||
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#f2f2f2)); /* Chrome,Safari4+ */
|
|
||||||
background: -webkit-linear-gradient(top, #fdfdfd 0%,#f2f2f2 100%); /* Chrome10+,Safari5.1+ */
|
|
||||||
background: -o-linear-gradient(top, #fdfdfd 0%,#f2f2f2 100%); /* Opera 11.10+ */
|
|
||||||
background: -ms-linear-gradient(top, #fdfdfd 0%,#f2f2f2 100%); /* IE10+ */
|
|
||||||
background: linear-gradient(top, #fdfdfd 0%,#f2f2f2 100%); /* W3C */
|
|
||||||
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fdfdfd', endColorstr='#f2f2f2',GradientType=0 ); /* IE6-9 */
|
|
||||||
-webkit-box-shadow: 10px 10px 5px #888;
|
|
||||||
-moz-box-shadow: 10px 10px 5px #888;
|
|
||||||
box-shadow: 0px 1px 5px #e8e8e8;
|
|
||||||
}
|
|
||||||
a.button:hover {
|
|
||||||
border-top: solid 1px #b7b7b7;
|
|
||||||
border-left: solid 1px #b3b3b3;
|
|
||||||
border-right: solid 1px #b3b3b3;
|
|
||||||
border-bottom: solid 1px #b3b3b3;
|
|
||||||
background: #fafafa; /* Old browsers */
|
|
||||||
background: -moz-linear-gradient(top, #fdfdfd 0%, #f6f6f6 100%); /* FF3.6+ */
|
|
||||||
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#f6f6f6)); /* Chrome,Safari4+ */
|
|
||||||
background: -webkit-linear-gradient(top, #fdfdfd 0%,#f6f6f6 100%); /* Chrome10+,Safari5.1+ */
|
|
||||||
background: -o-linear-gradient(top, #fdfdfd 0%,#f6f6f6 100%); /* Opera 11.10+ */
|
|
||||||
background: -ms-linear-gradient(top, #fdfdfd 0%,#f6f6f6 100%); /* IE10+ */
|
|
||||||
background: linear-gradient(top, #fdfdfd 0%,#f6f6f6, 100%); /* W3C */
|
|
||||||
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fdfdfd', endColorstr='#f6f6f6',GradientType=0 ); /* IE6-9 */
|
|
||||||
}
|
|
||||||
|
|
||||||
a.button span {
|
|
||||||
padding-left: 50px;
|
|
||||||
display: block;
|
|
||||||
height: 23px;
|
|
||||||
}
|
|
||||||
|
|
||||||
#download-zip span {
|
|
||||||
background: transparent url(../images/zip-icon.png) 12px 50% no-repeat;
|
|
||||||
}
|
|
||||||
#download-tar-gz span {
|
|
||||||
background: transparent url(../images/tar-gz-icon.png) 12px 50% no-repeat;
|
|
||||||
}
|
|
||||||
#view-on-github span {
|
|
||||||
background: transparent url(../images/octocat-icon.png) 12px 50% no-repeat;
|
|
||||||
}
|
|
||||||
#view-on-github {
|
|
||||||
margin-right: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
code, pre {
|
|
||||||
font-family: Monaco, "Bitstream Vera Sans Mono", "Lucida Console", Terminal;
|
|
||||||
color: #222;
|
|
||||||
margin-bottom: 30px;
|
|
||||||
font-size: 14px;
|
|
||||||
}
|
|
||||||
|
|
||||||
code {
|
|
||||||
background-color: #f2f2f2;
|
|
||||||
border: solid 1px #ddd;
|
|
||||||
padding: 0 3px;
|
|
||||||
}
|
|
||||||
|
|
||||||
pre {
|
|
||||||
padding: 20px;
|
|
||||||
background: #303030;
|
|
||||||
color: #f2f2f2;
|
|
||||||
text-shadow: none;
|
|
||||||
overflow: auto;
|
|
||||||
}
|
|
||||||
pre code {
|
|
||||||
color: #f2f2f2;
|
|
||||||
background-color: #303030;
|
|
||||||
border: none;
|
|
||||||
padding: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
ul, ol, dl {
|
|
||||||
margin-bottom: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
/* COMMON STYLES */
|
|
||||||
|
|
||||||
hr {
|
|
||||||
height: 1px;
|
|
||||||
line-height: 1px;
|
|
||||||
margin-top: 1em;
|
|
||||||
padding-bottom: 1em;
|
|
||||||
border: none;
|
|
||||||
background: transparent url('../images/hr.png') 50% 0 no-repeat;
|
|
||||||
}
|
|
||||||
|
|
||||||
strong {
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
|
|
||||||
em {
|
|
||||||
font-style: italic;
|
|
||||||
}
|
|
||||||
|
|
||||||
table {
|
|
||||||
width: 100%;
|
|
||||||
border: 1px solid #ebebeb;
|
|
||||||
}
|
|
||||||
|
|
||||||
th {
|
|
||||||
font-weight: 500;
|
|
||||||
}
|
|
||||||
|
|
||||||
td {
|
|
||||||
border: 1px solid #ebebeb;
|
|
||||||
text-align: center;
|
|
||||||
font-weight: 300;
|
|
||||||
}
|
|
||||||
|
|
||||||
form {
|
|
||||||
background: #f2f2f2;
|
|
||||||
padding: 20px;
|
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
/* GENERAL ELEMENT TYPE STYLES */
|
|
||||||
|
|
||||||
h1 {
|
|
||||||
font-size: 32px;
|
|
||||||
}
|
|
||||||
|
|
||||||
h2 {
|
|
||||||
font-size: 22px;
|
|
||||||
font-weight: bold;
|
|
||||||
color: #303030;
|
|
||||||
margin-bottom: 8px;
|
|
||||||
}
|
|
||||||
|
|
||||||
h3 {
|
|
||||||
color: #d5000d;
|
|
||||||
font-size: 18px;
|
|
||||||
font-weight: bold;
|
|
||||||
margin-bottom: 8px;
|
|
||||||
}
|
|
||||||
|
|
||||||
h4 {
|
|
||||||
font-size: 16px;
|
|
||||||
color: #303030;
|
|
||||||
font-weight: bold;
|
|
||||||
}
|
|
||||||
|
|
||||||
h5 {
|
|
||||||
font-size: 1em;
|
|
||||||
color: #303030;
|
|
||||||
}
|
|
||||||
|
|
||||||
h6 {
|
|
||||||
font-size: .8em;
|
|
||||||
color: #303030;
|
|
||||||
}
|
|
||||||
|
|
||||||
p {
|
|
||||||
font-weight: 300;
|
|
||||||
margin-bottom: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
a {
|
|
||||||
text-decoration: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
p a {
|
|
||||||
font-weight: 400;
|
|
||||||
}
|
|
||||||
|
|
||||||
blockquote {
|
|
||||||
font-size: 1.6em;
|
|
||||||
border-left: 10px solid #e9e9e9;
|
|
||||||
margin-bottom: 20px;
|
|
||||||
padding: 0 0 0 30px;
|
|
||||||
}
|
|
||||||
|
|
||||||
ul li {
|
|
||||||
list-style: disc inside;
|
|
||||||
padding-left: 20px;
|
|
||||||
}
|
|
||||||
|
|
||||||
ol li {
|
|
||||||
list-style: decimal inside;
|
|
||||||
padding-left: 3px;
|
|
||||||
}
|
|
||||||
|
|
||||||
dl dt {
|
|
||||||
color: #303030;
|
|
||||||
}
|
|
||||||
|
|
||||||
footer {
|
|
||||||
background: transparent url('../images/hr.png') 0 0 no-repeat;
|
|
||||||
margin-top: 40px;
|
|
||||||
padding-top: 20px;
|
|
||||||
padding-bottom: 30px;
|
|
||||||
font-size: 13px;
|
|
||||||
color: #aaa;
|
|
||||||
}
|
|
||||||
|
|
||||||
footer a {
|
|
||||||
color: #666;
|
|
||||||
}
|
|
||||||
footer a:hover {
|
|
||||||
color: #444;
|
|
||||||
}
|
|
||||||
|
|
||||||
/* MISC */
|
|
||||||
.clearfix:after {
|
|
||||||
clear: both;
|
|
||||||
content: '.';
|
|
||||||
display: block;
|
|
||||||
visibility: hidden;
|
|
||||||
height: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.clearfix {display: inline-block;}
|
|
||||||
* html .clearfix {height: 1%;}
|
|
||||||
.clearfix {display: block;}
|
|
||||||
|
|
||||||
/* #Media Queries
|
|
||||||
================================================== */
|
|
||||||
|
|
||||||
/* Smaller than standard 960 (devices and browsers) */
|
|
||||||
@media only screen and (max-width: 959px) {}
|
|
||||||
|
|
||||||
/* Tablet Portrait size to standard 960 (devices and browsers) */
|
|
||||||
@media only screen and (min-width: 768px) and (max-width: 959px) {}
|
|
||||||
|
|
||||||
/* All Mobile Sizes (devices and browser) */
|
|
||||||
@media only screen and (max-width: 767px) {
|
|
||||||
header {
|
|
||||||
padding-top: 10px;
|
|
||||||
padding-bottom: 10px;
|
|
||||||
}
|
|
||||||
#downloads {
|
|
||||||
margin-bottom: 25px;
|
|
||||||
}
|
|
||||||
#download-zip, #download-tar-gz {
|
|
||||||
display: none;
|
|
||||||
}
|
|
||||||
.inner {
|
|
||||||
width: 94%;
|
|
||||||
margin: 0 auto;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
/* Mobile Landscape Size to Tablet Portrait (devices and browsers) */
|
|
||||||
@media only screen and (min-width: 480px) and (max-width: 767px) {}
|
|
||||||
|
|
||||||
/* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */
|
|
||||||
@media only screen and (max-width: 479px) {}
|
|
||||||